Week 45 Year 2016
I’m always working on something but don’t usually write about it. Since this week I updated my Jekyll blog so it works again as well as a few other weby things.. here is a compilation of what I was focusing on last week.
Static Blog/Web Generators
So this blog is powered by Jekyll which is a static blog/web generator that is pretty straight forward and supported by github directly as it was actually developed by github developers. The code for this website is in a normal public github repository. Using some special flags github rebuilds the website using jekyll every time I perform a new push with some changes.
Jekyll provides some useful tools:
- Jekyll compiler itself which can build the static website can also serve it locally for testing.
- Kramdown (a flavor of markdown) is used for formatting the actual content which you write directly using text, if you’ve ever edited a wiki page this is identical.
- Liquid is a templating script. It lets you write code directly as part of kramdown page content to generate and manipulate information without having to use javascript.
While Jekyll-built websites are purely static there are ways to add dynamic content to them via services like Disqus or any social networking api.
There are many other solutions out there that allow generating static websites, some examples by technology:
- Using Ruby, Middleman is more flexible, capable and complex compared to Jekyll. Better for creating websites that are more than blogs.
- Using Go, Hugo has more features and generates sites faster so more suitable for bigger blogs.
- Using Javascript/Node.js, Hexo
- Using Python, Pelican
Some great things about static website generators:
- Your blog/content will always exist as files so it’s very easy to reinstall website, change solution, move to another server, modify previous content, etc compared to classical server-side solutions that store data in a database.
- Hosting is very easy, you can run your website off a dropbox, Google App Engine, AWS, classic HTML host, Heroku, Github, etc..
One problem about them is that your host might upgrade the hosting toolkit which may break your blog or aspects from it. For example in this blog I used pygments to do code highlighting, that solution was removed when Github updated their Jekyll and was replaced by rouge instead.
Javascript is Awesome
I’ve been interested in diving deeper into javascript for a while now, actually since I read Coders At Work: Reflections on the Craft of Programming a few months ago. There are just so many interesting things going on in there.
A few javascripty things worth exploring:
- WebGL and engines like three.js allow us to use the GPU in our browsers. Check this out and prepare your lower-jaw!
- javascript subset asm.js and Emscripten toolkit gave us the ability to run Unity, Unreal, C++ code, etc in a browser.
- Node.js for server-side applications, powers lots of the online services that we use everyday.
- Building on top of what Node.js/asm.js/others did gave us the ability to develop actual applications for Desktop (Electron) and Mobile (Cordova).
- Continuous evolution of javascript driven game engines like Phaser
- Ability to run javascript runtime engines honed to perfection like Google V8 inside your own game engine.
What developers were able to achieve using javascript in a few years is incredible. Who would’ve thought the same scripting solution that was abused to make annoying colorful gifs follow your mouse cursor would end up powering an entire OS! node-os.
Javascript Full-stack
I’m exploring the javascript fullstack which is powering a significant portion of our digital lives these days with the intention of using it for developing fully fledged backends for games including actually running game servers.
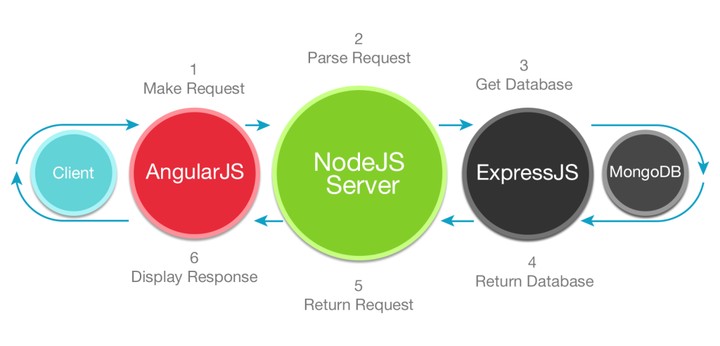
The javascript fullstack (also called MEAN) includes: MongoDB, Express, Angular.js, and Node.js.

For this week I focused on Typescript and explored Angular 2 a bit.
Typescript is a flavor of javascript that implements most of the the ES6 standard (ECMA 2015) and designed so it can be compiled (or transpiled) into normal ES5 javascript that runs on any modern browser.
It adds many features and cleans up some messy things in javascript like its object oriented programming aspects, working with Typescript as a result feels a lot more straight-forward for developers who come from other languages and technologies.
The method I use to study new technologies is logging most of the useful information I learn into what I call a CodeBook (it started as a notebook with code-snippets but evolved into something else). CodeBooks act like memory-storage for me since my memory is pretty much done for hehe, I distill and summarise the information so that even if I don’t use the technology and many months later I needed to get back to it the information in these CodeBooks is organized in the exact same layout as my learned information and they are very short and quick compared to reading books or tutorials all over again.
Additionally, these CodeBooks act as an excellent resource when writing articles or researching something related.
For Typescript I needed to summarize the main features and differences that I’m interested in compared to javascript, so I ended up creating a single page cheatsheet that someone on the internet might find useful so here’s my Typescript Cheatsheet:
Next I’ll be looking deeper into Angular 2, and then move on to MongoDB.
There is No Cloud!

The cloud you see, it’s just someone else’s computer.
A few days ago I was thinking, I should depend less on Google Drive and Dropbox since I’m close to my limit in storage and do not want to pay for it as I have many unused Gigabytes so I thought surely there is a way to run my own personal cloud storage solution and it would be cool to create the backend and frontend for that although I’d be lying if I said I can make time for that. Fortunately someone thought about that already and solved it excellently! this is ownCloud a solution that allows you to host your own cloud service using Apache2, PHP, and MySQL (or MariaDB).
Perfect! I have an old Vaio laptop that I don’t use much with a mostly empty SSD and Crunchbang++ (my favorite debian-based minimalist-distro), a good fiber connection, and a static IP through my ISP.
Took me half an evening to put everything together and it works! In addition ownCloud turned out to be a lot more than just a server, it even comes with a fully featured Desktop and Mobile apps (paid) to sync automatically with my cloud just like what dropbox and google drive do.
Spent some extra time setting up SSL on my new cloud. Used Let’sEncrypt Certbot for that and it works very well. Setup is automatic and it configures Apache for you.
Let there be Git
Next evening I thought since I have my cloud running perfectly now, what if I take this a step further and setup my own Git hosting service?
Of course someone already thought about that and developed Gitlab which let’s you do just that, basically run your own GitHub-like server complete with issue tracking, planning and other goodies I will probably not use.
A few hours later and voila! I have my git server running with unlimited repositories and more than a hundred GB shared with the cloud. However it’s running via HTTP and SSH auth. How about SSL so I don’t need SSH authentication? No dice there, Gitlab uses Nginx server internally and Certbot apparently only supports custom ports on Apache2.
I can still do it but truth be told I’d like to keep my cloud running on port 80. So job complete for now :)
Fun PocketCHIP and yay GPU!
PocketCHIP is one of those things that just talk to me.. once I saw the Ad I pre-ordered it immediately. It was delayed for 2-3 months but when it finally was in my hands, I was not disappointed!
It’s no secret I’m a retro-games-tech enthusiast. This beauty runs on a $9 computer called CHIP with a single-core 1GHz ARM7 processor, 512MB of RAM, Mali-400 GPU, 4GB of internal memory, bluetooth/wifi, full-size USB, etc.. while the shell is ~$60 which includes an LCD, actual keyboard with metalic buttons, rechargable lithium-ion battery and a custom Debian-based mini-distro.
When you get the PocketCHIP it also comes with a licensed PICO-8 which is a beautiful integrated games platform that simulate retro hardware and is mainly based on LUA. It’s the perfect virtual platform to make games for using the pocketchip!
There was only one problem. Due to complications related to ARM’s policing of GPU drivers there is one big limitation. You can’t use the Mali-400 GPU because there are no drivers.. the community was trying to port its own drivers while NextThingCo team (CHIP’s makers) were also working on their own drivers with the hardware manufacturer and other interested parties. Two days ago an alpha image for PocketCHIP was released and it came with alpha GPU drivers for Mali-400 as well as a surprising new addition, a new driver for the internal device memory that unlocked the memory doubling it to 8GB instead of 4!
And here is a video showing pocketCHIP running Quake 3!
And here’s me testing it:
Awesome isn’t it! Great work and thank you NextThingCo!
blog comments powered by Disqus
